Input Data Menggunakan CodeIgniter
Hay hay kawan ketemu lagi dengan saya, seperti biasa kita akan melanjutkan artikel sebelumnya yaitu
Database Pertamaku, kalo belum baca silahkan di baca dulu artikel yang itu karena kita akan meneruskan kelangkah yang paling sulit dalam pemrogramman berbasis web, yaitu coding.
Hehehe jangan tegang dulu ya pertama-tama saya akan kenalkan senjata saya dalam mengerjakan proyek berbasis web, yaitu CodeIgniter. Ada yang sudah tau CodeIgniter atau yang biasa disebut CI, kalo sudah tau saya kasih jempol 5 buat kawan-kawan yang sudah tau, kalo belum saya akan menceritakan dulu sedikit tentang CI.
Codeigniter adalah framework PHP yang menggunakan metode MVC(Model, View, Controller) yang memudahkan para developer untuk membuat aplikasi web dinamis. Pertama dirilis tahun 28 Februari 2006, Versi stabil terakhir CI sendiri adalah versi 3.1.7 yang sekarang akan kita pelajari.
Ok cukup untuk pengenalanya, sekarang kita akan masuk ke tahab persiapan. Pastikan teman-teman sudah menginstall Xampp ya ?, jika belum baca dulu artikel berikut :
Installasi Xampp. Untuk tutorial kali ini saya menggunakan Xampp versi 3.2.2, jadi untuk teman-teman yang akan mengikuti harap menyelaraskan versi Xampp nya ya, agar tidak terjadi hal yang tidak di inginkan.
Untuk CodeIgniternya temen-temen bisa download sendiri di website resmi CI berikut :
https://codeigniter.com/.
Nah semua siap, sekarang perhatikan instruksi saya secara hati-hati ya:
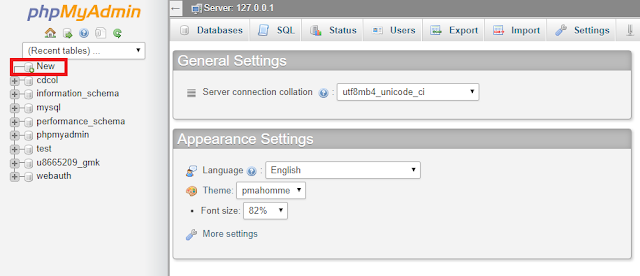
1. Nyalakan apache dan mysql pada aplikasi Xampp milik kawan-kawan. untuk database kita menggunakan database yang kita buat di artikel sebelumnya yaitu :
Database Pertamaku.
2. Sekarang Buat folder "belajarci" di dalam folder htdocs yang bertempat di folder installasi Xampp.
3. Kemudian extract "CodeIgniter-3.1.7.zip" yang temen-temen download dari website resmi CI ke folder "belajarci". Ok sudah ?, jika sudah maka akan muncul file dan folder framework CI di folder "belajarci" milik temen-temen.
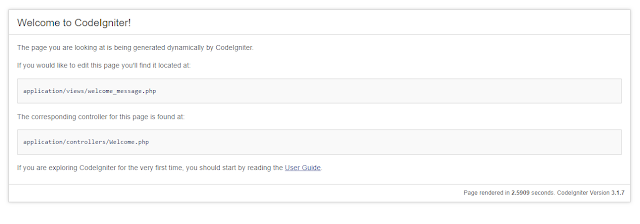
4. Setelah selesai buka browser kemudian ketikan url seperti berikut "localhost/belajarci", jika langkah-langkah sebelumnya ini telah terpernuhi dan benar maka akan muncul tampilan seperti berikut ini di browser temen-temen :
5. Selanjutnya buka file "database.php" ke text editor kawan-kawan yang berada di dalam folder "belajarci/application/config/",kalo kawan-kawan belum punya text editor atau bahkan belum tau apa itu text editor, saya sarankan kawan-kawan baca dulu artikel lama saya yaitu :
5 text editor terbaik. sudah kawan ? kalo sudah perhatikan gambar berikut.
pasti punya kawan-kawan berbedakan ?, ubah script "database.php" kalian seperti gambar diatas ini.
Penjelasan Script : script diatas adalah mengubah username dan password sesuai dengan akun localhost kawan-kawan. Untuk Xampp di windows, biasanya tidak ada passwordnya dan untuk usernamenya pasti "root", "root" adalah username default Xampp.
6. Ok lanjut kawan. sekarang kita buka file "autoload.php" yang berada di folder "belajarci/application/config/".
Lalu cari script ini :
$autoload['libraries'] = array();
kemudian ganti seperti berikut :
$autoload['libraries'] = array('database');
Penjelasan script : memanggil fungsi database yang berada di autoload libraries, berfungsi agak kita dapat memanipulasi data yang berada di database mysql/maria db.
selanjutnya cari script seperti berikut :
$autoload['helper'] = array();
kemudian ganti menjadi seperti berikut :
$autoload['helper'] = array('url','form');
Penjelasan Script : memanggil fungsi url dan form yang berada di autoload helper, fungsi dari helper url adalah agar kita dapat membuat link pada aplikasi web kita dan masih banyak lagi fungsinya. untuk fungsi helper form adalah untuk membuat form pada aplikasi web, sebagai contoh form input dan form edit.
7. Setelah proses di "autoload.php" selesai sekarang kita membuat file yang bernama "M_buku.php" di folder "belajarci/application/models/", dan ketikan script seperti berikut
Penjelasan Script : sebelum saya menjelaskan script saya akan menjelaskan apa itu Model. Model ada tempat programmer menaruh script yang berhubungan langsung dengan database atau yang lebih sering di katakan SQL. Singkatnya model berisi fungsi-fungsi yang akan langsung mempengaruhi database. nah untuk penjelasan script diatas adalah kita membuat fungsi untuk memasukan data yang nanti di kirimkan dari Controller ke database.
8. Setelah selesai kita buat file baru lagi bernama "main.php" pada folder "belajarci/application/views/" kemudian ketikan script seperti berikut :
Penjelasan Script : pertama-tama saya akan menerangkan tentang apa itu views. semua file yang berada di folder views berfungsi untuk menjadi tampilan pada website kalian. nah jadi file-file ini nanti yang akan di lihat oleh user.
9. Ok, kemudian buat lagi file "input.php" di folder "belajarci/application/views" dan ketikan kode seperti berikut :
Penjelasan Script : di file input.php ini kita akan membuat form untuk menambahkan data, untuk di script form_open, kawan-kawan bisa lihat ada kata-kata "C_buku/input" yang berati data yang kita masukan atau insert kan akan di kirim ke alamat ini.
10. Nah sekarang kita bikin controller nya, buat file "C_buku.php" di folder "belajarci/application/controllers/" kemudian ketikan script di bawah ini :
Penjelasan Script : Controller, Controller adalah file yang mengatur segala sesuatu mulai transfer data, menampilkan file view dan lain-lain. disini saya akan langsung menjelaskan script diatas per function nya.
Pertama function __construct , fungsi ini adalah fungsi yang harus ada di setiap controller dan bertugas untuk meload Model, Helper, Libraries dan lain lain pada script diatas kita meload model "M_buku" yang sebelumnya sudah kita buat.
Kemudian function index, fungsi ini adalah fungsi default yang akan tampil ketika kita memanggil suatu controller di browser, di script di atas saya memanggil file view yaitu "main.php".
Selanjutnya function i, fungsi ini saya kasih aksi yaitu menampilkan file view : "input.php" yang di dalamnya terdapat form yang akan kita isi data nya.
Yang terakhir adalah function input, fungsi ini saya beri aksi membuat variabel yang isi dari setiap variabel tadi adalah data yang kita kirim dari file view "input.php",dan kemudian kita kirim ke fungsi tambah_data yang berada di file model : "M_buku.php" agar di eksekusi dan disimpan di database.
11. kalo sudah selesai, terakhir kita buka file "routes.php" pada folder "belajarci/application/config/" kemudian cari script seperti di bawah ini
$route['default_controller'] = 'Welcome';
$route['404_override'] = '';
$route['translate_uri_dashes'] = FALSE;
kemudian ganti default controller nya menjadi controller yang telah kita buat yaitu "C_buku" seperti berikut :
$route['default_controller'] = 'C_buku';
$route['404_override'] = '';
$route['translate_uri_dashes'] = FALSE;
Penjelasan Script : script defaut cotroler diatas kita ganti dari "Welcome" ke "C_buku" bertujuan untuk saat pertama kali kita membuka url : localhost/belajarci di browser controller "C_buku" lah yang akan tampil terlebih dahulu.
12. Sekarang kita tes di browser, ketikan "locahost/belajarci" kemudian tambahkan data dan lihat apakah data telah di insertkan di database. Jika proses input data berhasil atau sukses, maka akan muncul data yang teman-teman inputkan di tabel buku
Untuk temen-temen yang masih bingung bisa coret-coret tab comentar atau download source code nya disini. Ok saya kira sudah panas kepala temen-temen ya ? sementara cukup dulu untuk artikel ini semoga bermanfaat dan memberi pengetahuan baru, jika masih bingung silahkan coret-coret tab komentar di bawah ini ya kawan. sampai ketemu di tutorial selanjut nya dan salam sejahtera.























4 komentar: